
How To Add Summaries To Your Tweets
A few days ago, my friend Jacob of waitingfornextyear.com, asked me how the @NYTimes has a summary of whatever article they are tweeting in their tweets. At first, I thought they had a special partnership with Twitter, but no, anyone can do it. This post will show you the easy steps it takes to add this to your website and tweets.
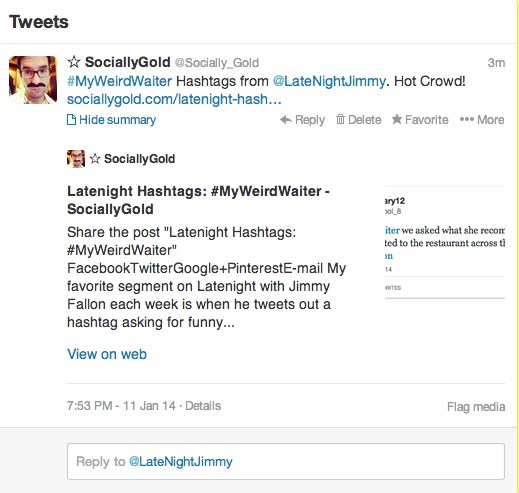
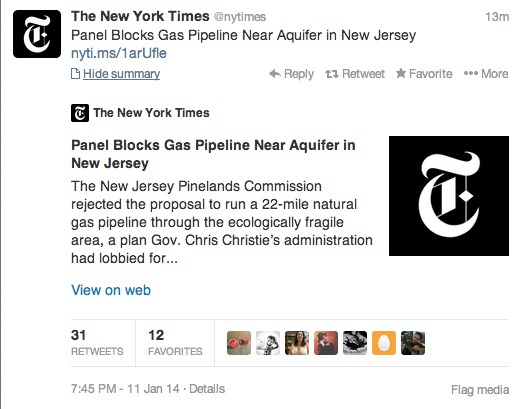
Notice the “View Summary” button?

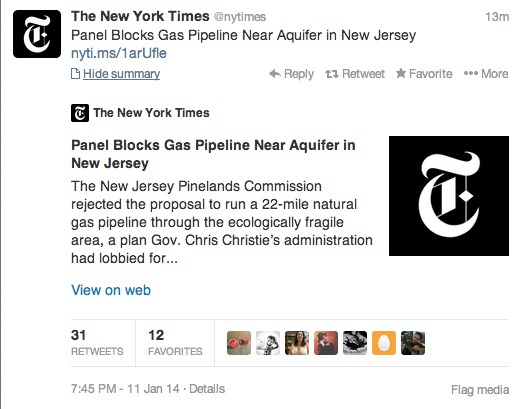
When you click the “View Summary” button, this is what happens

How to add the “View Summary” to your tweets.
Step 1: Go to https://dev.twitter.com/docs/cards/getting-started
Step 2: Copy and paste the html code provided to the bottom of your header section of your website (so the code is on every page).
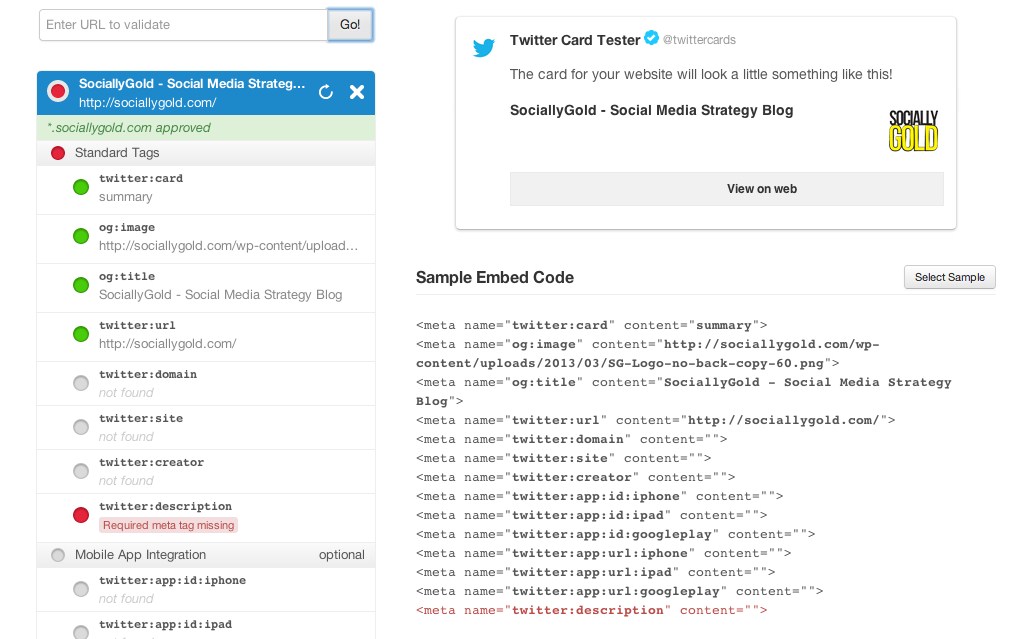
Step 3: Once you have added the html code to your header, you’ll need to register your site with Twitter. Go to https://dev.twitter.com/docs/cards/validation/validator and click the Validate Tab to validate your website.
Step 4: Type in your full website URL. Ex. https://sociallygold.com.
Step 5: Once the sample Tweet is loaded, Twitter will load an embed code that you’ll also need to add to the header of your website.

Step 6: You’re done! Once you have added the code, you’ll start seeing the “view summary” in your tweets.
Twitter initially said it could take up a couple of weeks to get approved, but it happened overnight. This is a fantastic way to earn extra engagement on Twitter, show off your development skills and set your website above all the others. Happy Summarizing!
If you enjoyed this article, please share it?